最近、WordPressにもAI系のプラグインが増えてきて、試しにいくつか導入してみたんです。
最初は正直、「AIってそんなに便利なの?」と半信半疑でした。
でも使っていくうちに「あ、これは手放せないかも」と思えるものもあって。
この記事では、実際に使ってよかったAI系のWordPressプラグインを紹介しつつ、気づいたことや注意点も交えてお話していきます。
記事作成がラクになったAIプラグイン



ブログを書いていると、アイデアが浮かばなかったり、導入文でつまずいたりすることがありませんか?
そんなときに試してみたAIライティング系のプラグインが、思った以上に役立ちました。
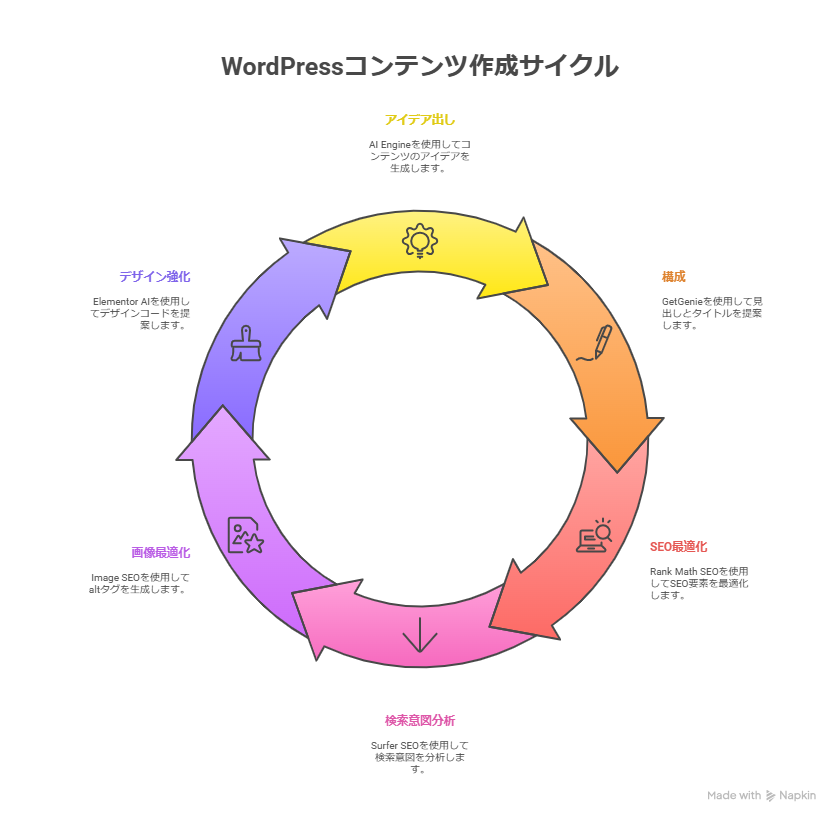
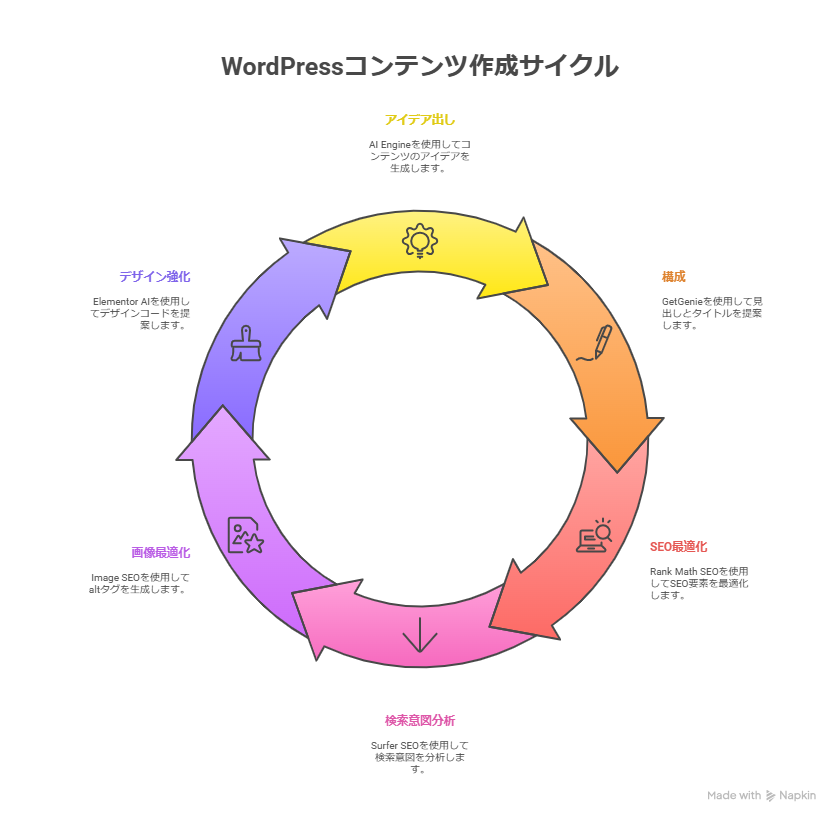
「AI Engine」
記事の下書きを作るとき、なんとなく気分が乗らない日ってあるんですよね。
そんなときに「AI Engine」でキーワードだけ打ち込んでみたら、そこそこ自然な文が出てきて驚きました。
もちろん、そのままでは使えない部分もありましたが、ベースとしては十分。
自分でゼロから書くよりも、アイデアを形にしやすくなる感じがあって、思考の補助ツールとしてはかなり優秀だと感じています。
ただし、どこかテンプレっぽい表現が混ざることもあって、結局は自分の言葉に直す必要があります。
もし「AIを使ってサイトを進化させたい」と考えているなら、AI Engineは非常に手軽で効果的な選択肢です。
カスタマイズ次第でかなり幅広い使い方ができるので、興味があればまず無料版で試してみるのがいいと思います。
「GetGenie」
SEO対策を考えると、見出しの構成ってかなり大事ですよね。
自分の頭だけだとパターンが偏ってくるし、「こんな切り口もあったか」とハッとさせられる瞬間もありました。
GetGenieは、タイトル案や見出しの提案をしてくれる機能があって、ネタ出しの段階でけっこう助けてもらいました。
ただ、使い方にコツがあって、完全に頼りすぎると不自然になってしまうことも。
あくまで参考程度に見るのがちょうどいいバランスかもしれません。
SEOの最適化をサポートしてくれるAI機能
検索上位を目指すうえで、やっぱりSEO対策は欠かせません。
でも、専門的な知識が必要そうで身構えてしまうこともあるんですよね。
そんなときにAIのサポートがあると、ちょっとだけハードルが下がります。
「Rank Math SEO」
SEO系のプラグインとして定番のRank Mathに、AIアシスタント機能がついたことで、さらに便利になりました。
記事タイトルやメタディスクリプションの生成機能があって、少し書き換えるだけで済むことが多くなりました。
以前は「どんなタイトルがいいかな」と悩む時間が長かったのですが、AIに一案出してもらうだけでも、かなり作業がスムーズになります。
ただし、SEO的に強すぎるワードが入っていて不自然になる場合もあるので、最終的には自分の目でチェックが必要です。
「Surfer SEO」
あるキーワードで記事を書こうと思っても、「これってどういう意図で検索してるんだろう」と悩むことがあります。
Surfer SEOは、競合サイトの分析を通じて、検索意図を読み解いたり、構成の提案をしてくれたりするのが特徴。
AIというよりはデータドリブンな印象ですが、その裏でAIが動いていると考えると納得できる内容でした。
自分だけでは拾えなかった視点を得られるという意味で、かなり重宝しています。
デザインや機能面を補助してくれるAI系ツール
見た目や操作性に関しても、AIの力が入り込んできています。
コードを知らなくても、それっぽい機能が追加できるプラグインもあって、便利だなと感じる場面がありました。
「Image SEO」
画像にaltタグをつけるのって、つい忘れてしまいがちじゃないですか?でもSEO的にはけっこう重要なポイントなんですよね。
Image SEOは、画像をアップロードしたときに自動で説明文を入れてくれる機能があります。
最初は「そんなの信用できるのかな」と疑っていたんですが、実際に試してみたら意外と自然な文が多くて驚きました。
もちろん修正は必要な場合もありますが、ゼロから考えるよりもはるかに楽。
「Elementor AI」
ページビルダーとして有名なElementorにAI機能が搭載されて、使い勝手がさらに良くなりました。
ちょっとした装飾や配置を考えるときに、「こうしたい」と英語で入力すれば、それっぽいコードを提案してくれるんです。
英語での指示が必要なのは少しハードルかもしれませんが、慣れてしまえば直感的に使えるようになります。
デザインに自信がない人にとっては、心強い味方になるかもしれません。
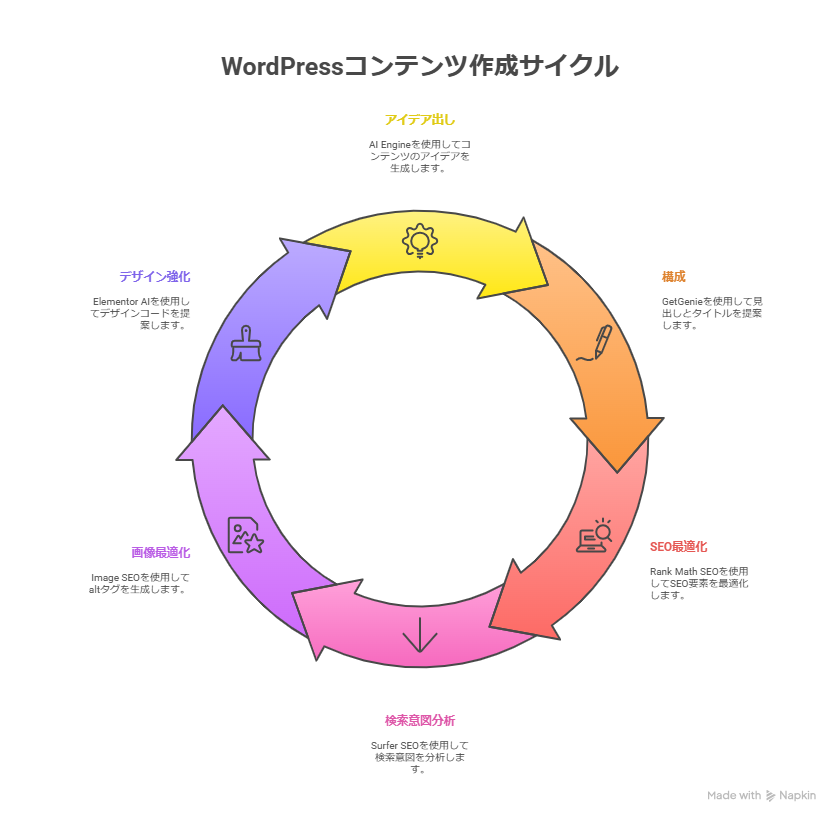
おすすめ導入手順と使用例
| ツール名 | 主な用途 | 特徴・感想 | 注意点・デメリット |
| AI Engine | ライティング補助・チャット設置 | キーワードを入力するだけで自然な文章を生成。アイデア出しに◎ | テンプレ的表現が混ざる。自分の言葉に直す手間は必要 |
| GetGenie | タイトル・見出しの提案 | 構成のパターンが増え、発想の幅が広がる。ネタ出しが楽になる | 頼りすぎると不自然になるため、参考程度に使うのがベスト |
| Rank Math SEO | SEO対策(タイトル・メタ生成) | AIアシスタントがタイトルや説明文を提案。作業効率が大幅アップ | ワード選定が強すぎると不自然になることがある |
| Surfer SEO | 検索意図分析・構成提案 | 競合サイト分析をもとに構成を提案。検索意図の理解が深まる | AI感は控えめだが、実質AI活用。データ重視でやや操作が多い印象 |
| Image SEO | altタグ自動生成 | 画像アップ時に自動で説明文を挿入。自然な文章も多く、時短に貢献 | 完全自動ではなくチェック・修正は必要 |
| Elementor AI | デザイン補助(コード提案) | 英語で指示するとコードや配置の提案をしてくれる。直感的に操作できて便利 | 英語入力が必要。慣れるまでは若干の学習コストがある |
ステップ①:まずは記事作成の負担を減らす
AIに下書きを作ってもらうことで、ゼロから書き始めるプレッシャーが軽減します。
アイデアの整理や構成の骨組みにも役立ちます。
使用プラグイン:AI Engine
- 導入目的:下書き作成・アイデア出しの補助
- 使用例:
キーワード「夏の冷感グッズ」で下書きを生成。
→ 出てきた文章を参考にして、自分の体験や意見を肉付け。
→ 時短しつつ、オリジナリティを保てる。 - 導入手順:
- WordPressのプラグイン新規追加画面から「AI Engine」を検索してインストール
- OpenAI APIキーを取得し、プラグインに連携(無料でも使える範囲あり)
- 投稿編集画面から「AIアシスト」を呼び出して使う
ステップ②:SEO意識の見出し構成を整える
タイトルや見出しの案出しも、AIに補助してもらうことで、自分では思いつかない切り口が得られます。
使用プラグイン:GetGenie
- 導入目的:見出し・タイトル案の提案、記事構成の補助
- 使用例:
「時短レシピ」の記事を書く際に、「平日」「ワーママ」「3ステップ」など新しい切り口を提案されて構成に深みが出る。 - 導入手順:
- プラグイン一覧から「GetGenie」を検索・インストール
- 投稿ページで「AI見出し案」をクリックし、キーワードを入力
- 提案された構成を参考に自分のスタイルに合わせて調整
ステップ③:SEO最適化を自動でアシスト
記事を書いたあと、タイトルやメタディスクリプションを考えるのに時間がかかることもあります。
そういう部分もAIがアシストしてくれます。
使用プラグイン:Rank Math SEO(AIアシスト機能付き)
- 導入目的:タイトル・メタディスクリプションの自動生成
- 使用例:
記事投稿前に「AIでタイトル案を生成」→上位表示を狙えそうなタイトルを数クリックで作成。 - 導入手順:
- Rank Math SEOをインストール(Pro版でAI機能が利用可能)
- 記事投稿画面で「AIタイトル提案」などのオプションを使う
- 提案文をベースに、自分らしい言い回しに変更
ステップ④:検索意図と競合分析を強化したい場合
もう一歩深くSEOをやりたい人向け。
競合記事の分析や、どのキーワードが盛り込まれているかまで自動で提示してくれるツールです。
使用ツール:Surfer SEO
- 導入目的:検索意図・構成案の補助(データベース型)
- 使用例:
キーワード「副業 主婦」で記事を書く際、競合が「時間管理」「家事の合間」などを重点に置いていると判明 → 記事にそれらの要素を追加 - 導入手順:
- Surfer SEO公式サイトでアカウント作成(有料)
- WordPressと連携またはChrome拡張機能を利用
- 指定キーワードで競合分析 → 提案どおりに構成を調整
ステップ⑤:画像SEOやデザインも自動でサポート
SEOに強い記事を目指すなら、画像の最適化やページデザインも見落とせません。
これもAIでサポート可能です。
使用プラグイン1:Image SEO
- 導入目的:画像のaltタグ自動生成
- 使用例:
アイキャッチ画像や本文内画像にaltタグが自動挿入されることで、SEO対策とアクセシビリティ向上を両立。 - 導入手順:
- Image SEOをインストール
- APIキーを設定(無料枠あり)
- 画像をアップロードするだけで自動でaltテキストがつく
使用プラグイン2:Elementor AI
- 導入目的:ページデザインのコード提案
- 使用例:
「お問い合わせフォームを中央に配置したい」と英語で入力 → 必要なHTMLやCSSが提示され、デザインが整う - 導入手順:
- Elementorをインストール
- AI機能はPro版で利用可。AIアシスタントをONにする
- 操作画面で英語で「Add contact form to center」など入力して指示
どれから導入するべき?
初心者~中級者なら、以下の順で導入するのがスムーズです。
- AI Engine(下書き補助・発想支援)
- GetGenie(見出し・構成の提案)
- Rank Math SEO(タイトル・説明文の最適化)
- Image SEO(画像SEOの自動化)
- Surfer SEO・Elementor AI(上級者・応用向け)
まとめ



AIプラグインを使って感じたのは、うまく使えば時短になるし、新しい発想のきっかけにもなるということ。
けれども、万能ではないというのが正直なところです。
最初から完璧な文章を吐き出してくれるわけではないし、誤解を招く表現もまれに混ざっています。
しかも、同じような表現ばかり使ってしまうと、AIっぽさが出てしまうこともありました。
あと、AIに任せすぎると、自分の言葉が消えていってしまうような気がして。
それがなんとなく不安になったりもするんです。
だから最近は、AIで出力されたものを“たたき台”として活用して、自分のフィルターを通すようにしています。
それから、プラグインをたくさん入れすぎるとサイトが重くなることもあるので、使うものは厳選するのがいいと思います。
AI系はとくに負荷が高いものもあるので、サイトの表示スピードが気になったときは、ちょっと見直してみるといいかもしれません。
結局のところ、AIも道具のひとつ。
使い方しだいで、味方にもなれば、ちょっとした落とし穴にもなる。
だからこそ、付き合い方を考えながら取り入れていくのが大事だなと感じています。












アカウント登録と設定の手順を初心者向けに解説-300x158.jpg)
コメント